Animations with Lottie in Xamarin Forms
Days ago , I have been trying to add some animation to one of my applications ,and I was fascinated when I found Lottie .
First , what is Lottie ?
Lottie is a library, designed for iOS, Android and React Native, by Airbnb, that allows you to run animations. These animations are defined in a JSON file, containing all the details of colors, shapes, transforms and more. These JSON files are created by Adobe After Effects. However, many designers have been happy to share their works, and you can access pre-built animations at LottieFiles.
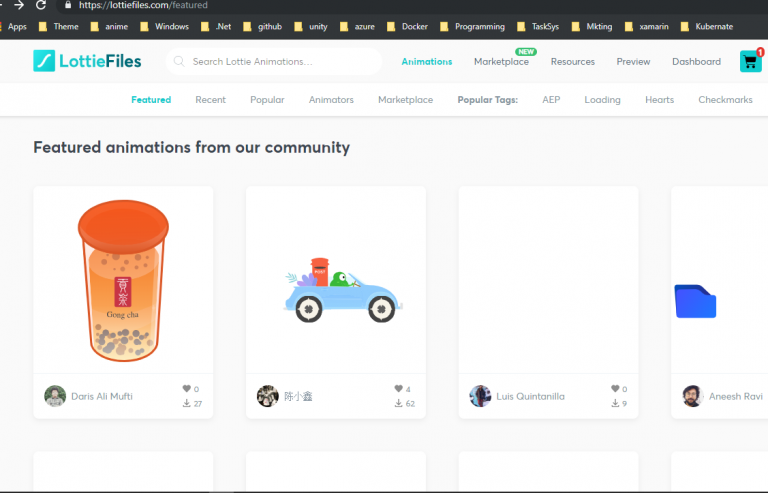
Now , for me , what is more amazing than animation , is “Featured animations from community” ! You know why people are awesome ! people contribute to Lottie Files everyday, and just now I have found new awesome animations that I will spend some time after writing this post to see if I may need one of them .
Let’s see what are we going to build ! For our demo application I didn’t only just use Lottie plugin but I also used another plugin called Rg.Plugins.Popup to present the animation in a more beautiful way . now let’s see the
Demo :
Now As you can see , using some animations can make your app look prettier and the user can understand his actions more easily .
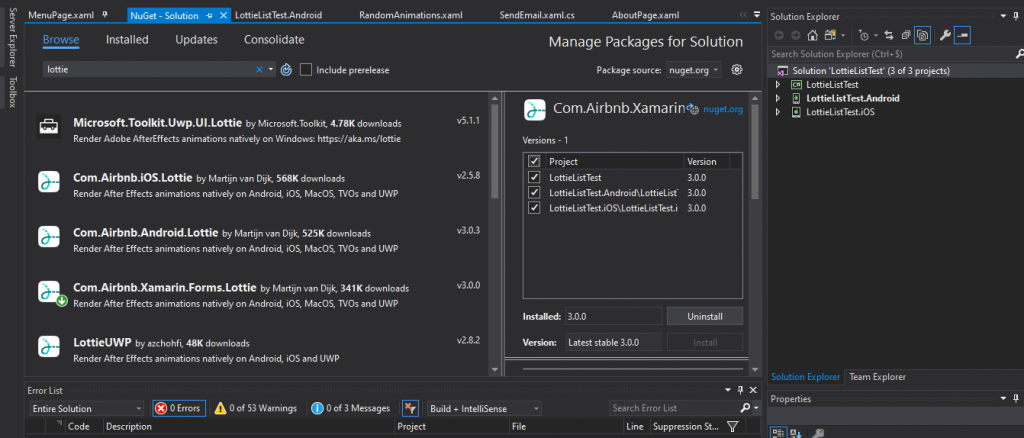
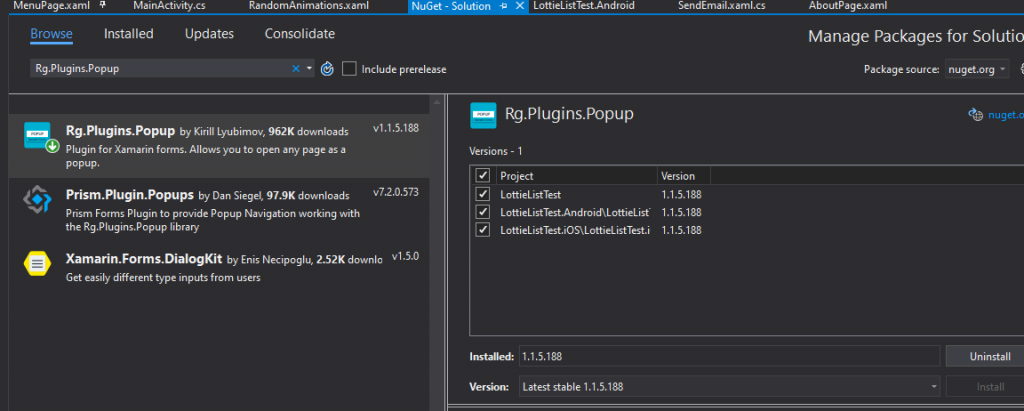
How to use Lottie and Popup ? As I said before , I used two plugins , Lottie and Rg.Plugins.Popup . First let’s start by adding Lottie plugin by simply installing it to our solution :

As you can see there is a lot of Lottie plugins , when using xamarin.forms you should focus on Com.Airbnb.Xamarin.Forms.Lottie , here I’m using the latest stable and available version 3.0.0 .
now all you need is to download an animation file , which is a json file from Lottie website :

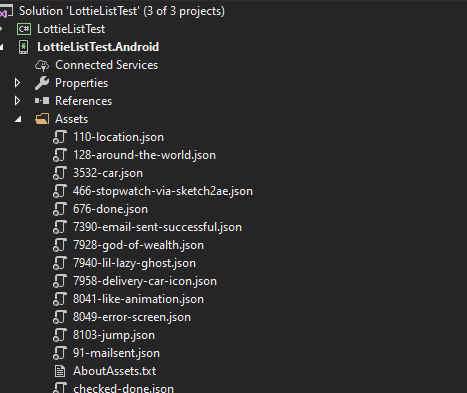
and after that, you should put that file inside the Assets folder in android project and inside Resources folder in Ios project.

Now , simply , to use one of those files you need to add this bloc of code
<forms:AnimationView x:Name="AnimationView" IsPlaying="True" Animation="gift-box.json" Loop="True" AutoPlay="True" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" />
You can then control the animation , such as AutoPlay,Loop and IsPlaying so you can control the behavior of your application . Just like that , we have created a simple animation that you can include inside any page inside your project. now , let’s install the Rg.Plugins.Popup :

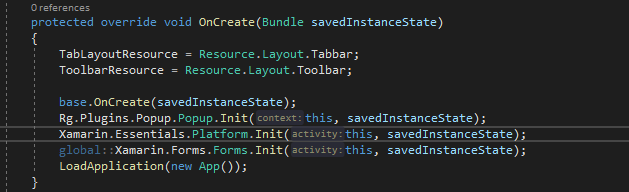
At this time , the available version is 1.1.5.188 . now after installing the nuget , there is some more work to do . The plugin requires to be initialized. To use a PopupPage inside an application, each platform application must initialize the Rg.Plugins.Popup. This initialization step varies from a platform to another : Android : You need to add ” Rg.Plugins.Popup.Popup.Init(this, bundle);” as in the picture below

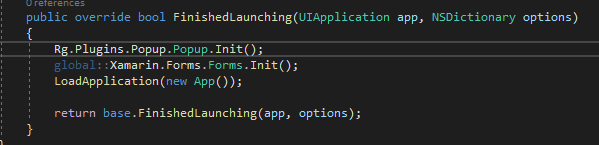
On iOS

and like that , we have prepared our environment to use our plugin . now we need to create a PopupPage (You can read more details about it in this link)
<?xml version="1.0" encoding="utf-8" ?>
<pages:PopupPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:pages="clr-namespace:Rg.Plugins.Popup.Pages;assembly=Rg.Plugins.Popup"
xmlns:forms="clr-namespace:Lottie.Forms;assembly=Lottie.Forms"
mc:Ignorable="d"
x:Class="LottieListTest.Views.PopupPageSentEmail">
<Frame CornerRadius="20"
BackgroundColor="GhostWhite"
HorizontalOptions="CenterAndExpand"
VerticalOptions="CenterAndExpand"
x:Name="AnimationFrame">
<StackLayout Spacing="10">
<forms:AnimationView x:Name="AnimationView"
Animation="91-mailsent.json"
Loop="True"
AutoPlay="True"
WidthRequest="150" HeightRequest="150"
VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand" />
<Label Text="Sent!" HorizontalTextAlignment="Center"/>
</StackLayout>
</Frame>
</pages:PopupPage>
now , after creating the PopupPage , we need to call it from our main page
await PopupNavigation.PushAsync(new PopupPageSentEmail()); We have, at end, created a beautiful simple addition to our project that will make it look better .
You can find the whole project , with the apk file so you can test it on your android phone inside the project on github from this link. Sorry iOS users , I don’t have neither a Mac or Iphone .
https://github.com/achrafbenalaya/xamarinformsaniamtion/blob/master/LottieListTest/Imagesandapk/com.companyname.lottielisttest-Signed.apk