Font Awesome ,Bootstrap and Material Font Icons For Xamarin.Forms July 21, 2019 by ben2code My entire time , using xamarin forms to develop mobile applications , I was using Images and specific Icons. I was generating those icons using google Asset Studio .
Well , that was helpful , but there was a lot of waste of time even if google asset studio was there for us . I mean , choosing the right picture , using the google asset studio to generate pictures for @1x, @2x, @3x, hdpi, xhdpi, xxhdi , later adding those picture to each folder and If you didn’t like the picture you should generate new ones.
What about one file and one source ? A file that contains a lot of icons that you can access them with a specific code.
In font awesome you can find more than 1500 free icons that you can use .
In this article , we will not only use font awesome , but we are going to use Bootstrap and Material Font Icons too and we are going to see :
How to get the Fonts . How to add the fonts to Xamarin.Forms Project . How to use Xaml to call the fonts . Demo APP with Source Code . How to get the Fonts First we are going to get the font awesome Font , from this Link you can download the zip file , extract it and get the otf file . Next , we are going to download glyph icons file ” glyphicons-halflings-regular.ttf ” from this Link . Finally we get Material design font icons from this Link.
Now if you have those 5 files , like in picture below , you are ready for the next step .

Adding the fonts to Xamarin.Forms Project Now , after getting our files , we need to place them in :
Android: Make sure to paste those file to Assets folder .
UWP : Make sure to paste those file to Assets folder .
iOS : Make sure to paste those file to Resources folder and edit the info.plist file by adding :
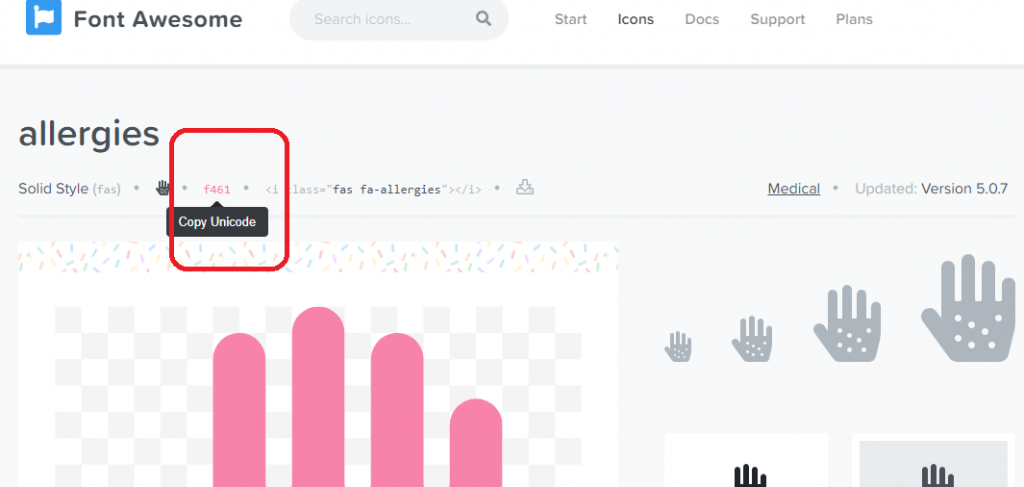
Using Xaml to call the fonts Now lets start using our fonts in Xaml , first , we are going to use font awesome . now , let’s get the font that we need to use by copying the code like in the picture below

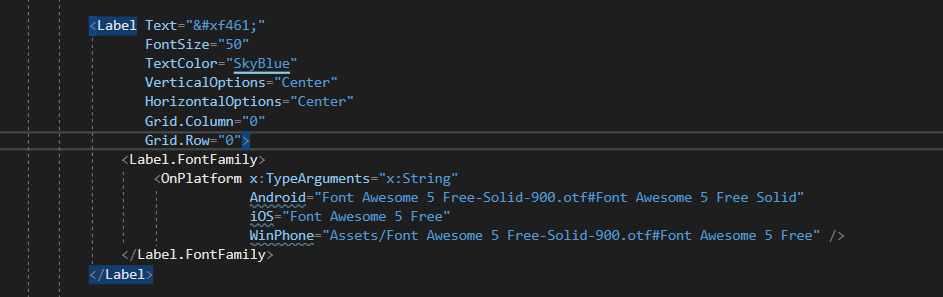
Now all you have to do is to past that code between &#x and (😉 just like in the picture below inside Text, and as you can see , you can specify font size too .

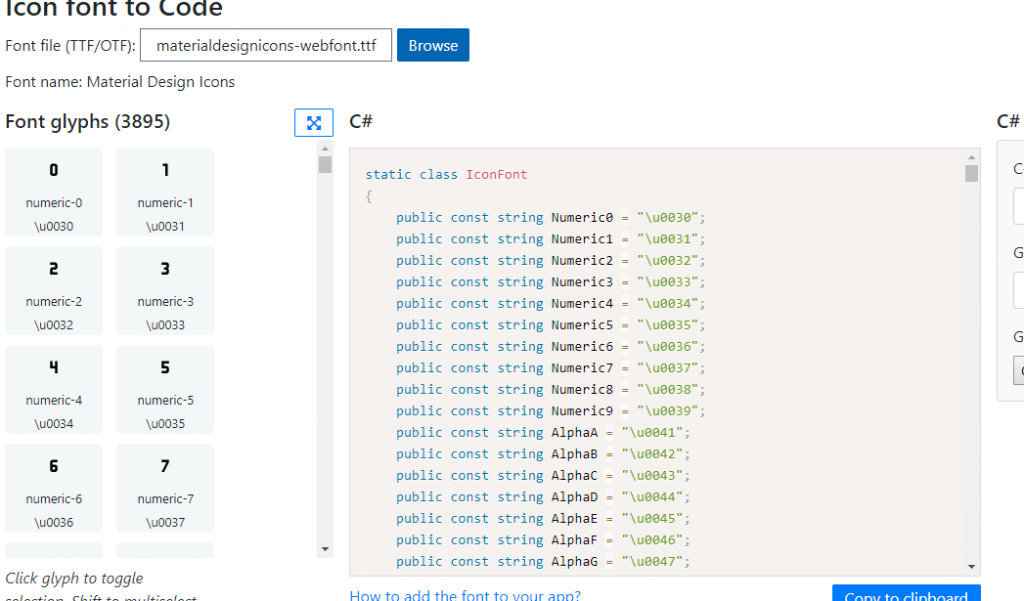
Now ,let’s use Material Design , and for that we are going to use a website to get the codes that we are going to use for our font as the past example . You need to upload the Material design file to this website to get the Icons like this :

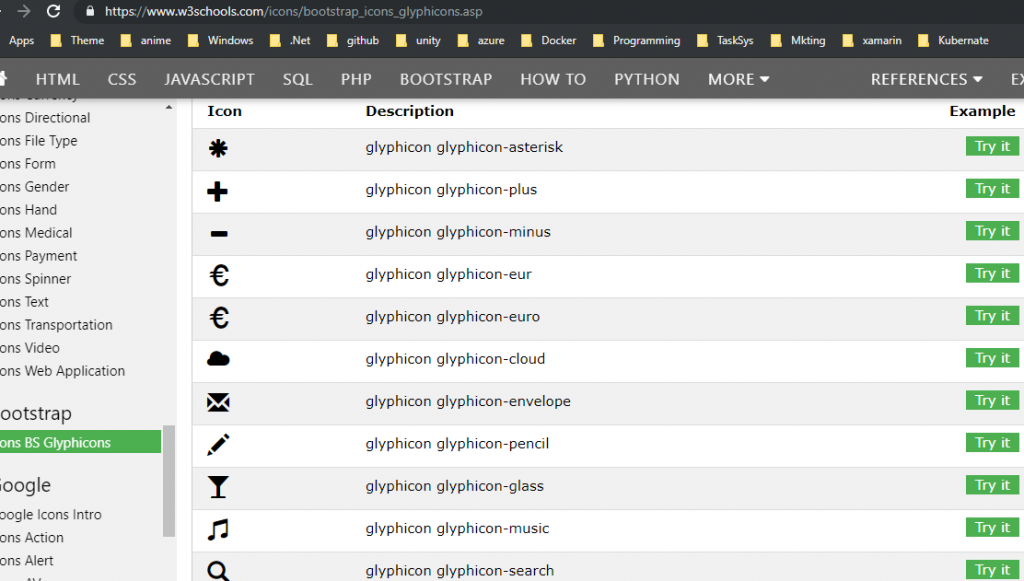
Last we are going to use Bootstrap , for that I used w3schools to get all the font as you can see .

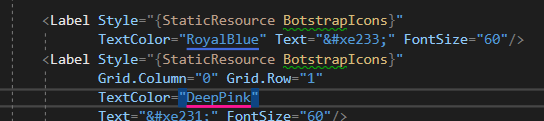
and simply , you should just use the code you found in there and place it inside Text .

and simply after doing these steps , you can see inside your app icons like in this demo
You can read more about Using Font Icons in this blog post by James Montemagno .
You can get the full code source from thins link .